در این مقاله قصد داریم در مورد mobile friendly با شما صحبت کنیم.هر آنچه که برای شروع باید در مورد آن بدانید را در این مقاله گردآوری کرده این.ابتدا به این موضوع می پردازیم که mobile friendly چیست؟چه مزیت هایی دارد و چگونه وب سایت خود را mobile friendly تر کنید.
Mobile-Friendly چیست ؟
زمانی که شما یک سایت طراحی می کنید باید اصول و استاندارد هایی را رعایت کنید.یکی از این استاندارد ها بهینه سازی موبایل، mobile friendly یا mobile first است.
امروزه بسیاری از افراد جهت خرید، جستجوی اطلاعات، رزرو هتل و … از موبایل استفاده میکنند تا در گوگل سرچ کنند.وب طراحی وب سایتی که انجام میدهید باید در همه ی دستگاه ها اعم از کامپیوتر،موبایل، تبلت و … نمایش دهد؟آیا میخواهید هم برای سایت و هم برای موبایل دو طراحی جداگانه داشته باشید.دو استاندارد ضروری برای ایجاد هر سایتی وجود دارد: واکنش گرا و سازگار بودن.سایت های Responsive یا واکنش گرا برای شروع کسب و کار های کوچک بسیار مهم است.
مزیت های mobile-friendly :
1.تجربه کاربری بهتر برای کاربران:
زمانی که کاربران از یک سایتی بازدید میکنند، اگر محتوای سایت مشخص باشد و همه چی به درستی نمایش داده شود احتمال اینکه آن فرد از یک کاربر به یک مشتری تبدیل شود، زیاد است.کاربرانی که با یک سایت به مشکل بخورند به راحتی آن را رها میکنند و از سایت بیرون می آیند.
2.افزایش زمان ماندن کاربر در سایت:
حتما این جمله را شنیده اید که وقت طلاست.همه چیز هم در اینترنت برمیگردد به زمان.زمانی که کاربری وارد سایت شما می شود شما زمان کمی لازم دارید تا آن کاربر را در سایت خود نگه دارید.یعنی اگر سایت شما به قدری جذاب باشد،محتوای آن دوستانه نوشته شده باشد در این صورت کاربر زمان زیادی را در سایت شما می ماند.
3.افزایش سرعت load سایت:
علاوه بر زمان ، یکی دیگر از پارامتر های مهم در اینترنت سرعت است.اگر سایتی بهینه سازی نشده باشد، سایت شما را در موبایل با سرعت لاکپشتی نمایش می دهد و یا حتی ممکن است اصلا بارگذاری نشود.طبق تحقیقات انجام شده اگر سایتی بیش از 5 تا 9 ثانیه بیشتر طول بکشد تا بارگذاری شود، کاربران آن را رها میکنند.
4.بهبود سئو:
افزایش زمان ماندن کاربر در سایت، افزایش سرعت load سایت و طراحی html جداگانه برای موبایل، باعث بهبود وضعیت سئو و افزایش رتبه سایت شما می شود.
5.مزیت رقابتی:
ما به شما پیشنهاد میکنیم، سایت های رقیب را در زمینه ی کاری خود بررسی کنید.بسیاری از سرکت ها هستند که هموز نسخه ی موبایل برای سایت خود طراحی نکرده اند.این کار یک چشم انداز خوب به شما می دهد تا ببینید شرکت شما در چه وضعیتی قرار دارد.
اگر سایت شما می تواند فقط در یک نسخه کامپیوتر یا موبایل نمایش داده شود، در نسخه ای که اکثرا از آن استفاده میکنند،یعنی نسخه موبایل آن را طراحی کنید.اگر شما نمیتوانید سایت خود را درهمه ی دستگاه ها به درستی نمایش دهید، حداقل یکی از دو مرحله زیر را طی کنید :
طراحی سایت ساده:
سایت خود را ساده طراحی کنید، اندازه فونت را بزرگ تر کنید، مطالب مهم را در بالای صفحه قرار دهید؛از دکمه های قابل لمس استفاده کنید،حرکت کردن و اسکرول کردن راحت باشد.البته برای ارائه اطلاعات مهم میتوانید اسم، شماره و لوگو خود را در بالا سمت راست قرار بدهید تا دسترسی به آنها برای کاربران بسیار راحت باشد.
ایجاد نسخه موبایل از سایت:
میتوانید از یک دامنه سایت دیگر برای ایجاد نسخه موبایل استفاده کنید.یعنی دو دامنه سایت داشته باشید یکی برای نسخه کامپیوتر و دیگری موبایل.که خدمات طراحی سایت برای نسخه موبایل به صورت رایگان و یا کم هزینه هستند.البته این نکته وجود دارد که اگر سایت شما دو دامنه داشته باشد ممکن است دامنه دوم از دید موتور های جستجو پنهان بماند.اینکه دامنه نسخه ی موبایل شما به صفحه ی اصلی لینک داده شود،بدترین راه حل نیست.بدترین راه حل آن است که کاربرانی که با موبایل جستجو میکنند را نادیده بگیرید.
ساخت سایت در هر دستگاهی:
در این موضوع، همان دو بحث سازگار بودن و واکنش گرا بودن مطرح می شود. طراحی سازگار یعنی طراحی گرافیکی رابط کاربری (GUI) که با هر اندازه ی صفحه سازگاری دارد.طراحی سازگار چندین طرح ثابت دارد که وقتی سیستمی مانند گوشی های هوشمند سایز مرورگر را متوجه میشود از میان چندین طرح خود، طرح مناسب آن سایز را انتخاب میکند.
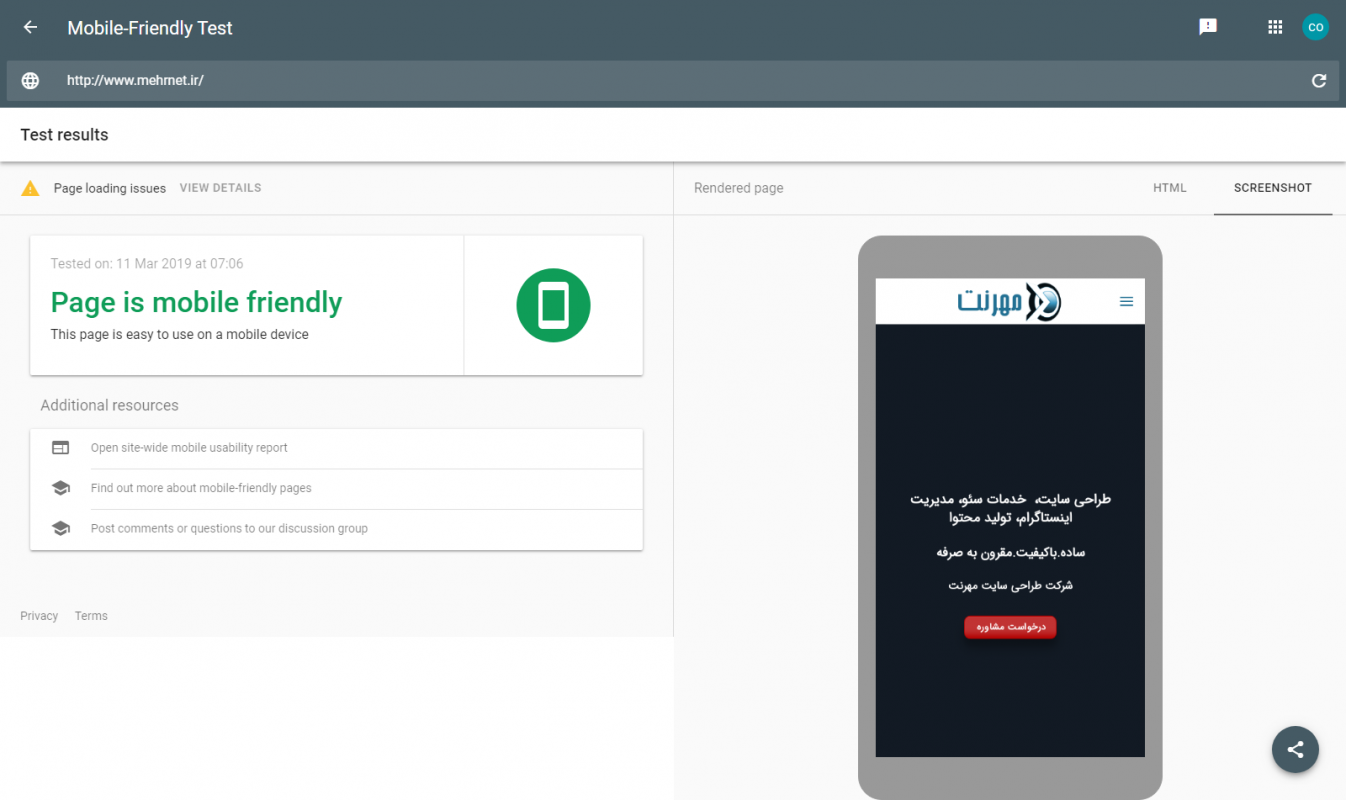
شما میتوانید mobile friendly بودن سایت خود را بررسی کنید.ما به شما یک ابزار رایگان معرفی میکنیم.برای چک کردن سایت خود، اینجا کلیک کنید.
به طو مثال، همانطور که در عکس زیر میبینید سایت مهرنت moble friendly است.

سخن آخر :
اگر میخواهید روز به روز به مشتریان خود اضافه کنید و فروش بالایی داشته باشد بدون شک باید سایت خود را mobile-friendly طراحی کنید.
اگر از این پست لذت بردید، این مطلب را با دوستان خود به اشتراک بگذارید


بازخورد: Auto Draft – شرکت طراحی سایت و خدمات سئو مهرنت